I created Plix with my friend Jessica Tang in January 2018. It won 1st Place in MIT 6.148 (now web.lab), a campus-wide web programming class and competition.
Note: Plix currently only has boards on MIT campus, so you'd need to be at MIT to draw on a board. However, you can always view boards other Plixers have created by logging in with username test and password test, and then clicking the icon.
The Idea
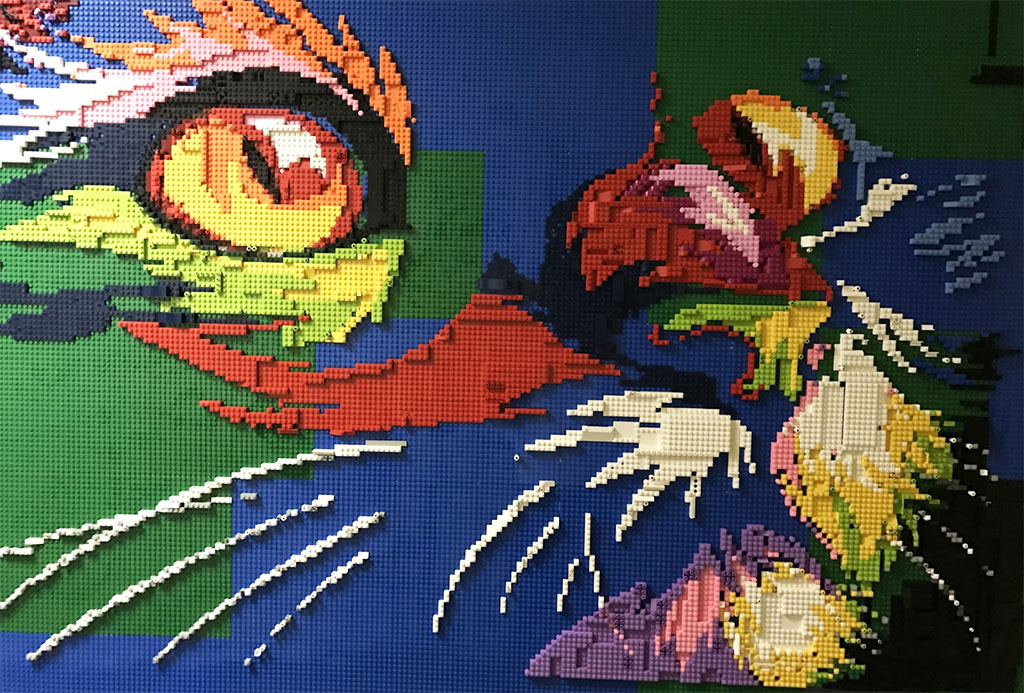
Plix was inspired by public art and murals. At MIT, murals play a large role in dorm culture—students love to paint murals in the hallways, and often the art created by each living group reflects its unique community.


left: MIT Next House, right: MIT East Campus


left: Boston, MA, right: New York, NY
There is art to be found in communities, and community to be found in art, in places all over the world. People love to make art together, but it's often difficult to secure physical spaces to do so. Plix's online platform enables artists to collaborate with others nearby to create pixel art and share it with the world.
There is art to be found in communities, and community to be found in art, in places all over the world.
Walkthrough
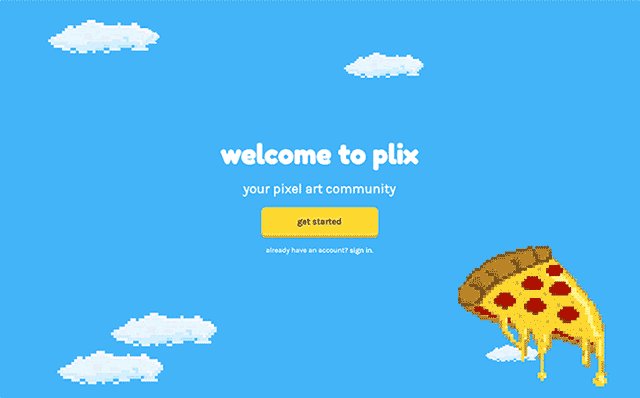
Homescreen
When you visit Plix, you'll find the homescreen, which prompts you to login or sign up for an account. The parallax pixel clouds (and the occasional pixel pizza, watermelon, or coffee) are randomly generated each time you load the page.

Parallax pixel clouds, and the occasional pizza.
Main Features
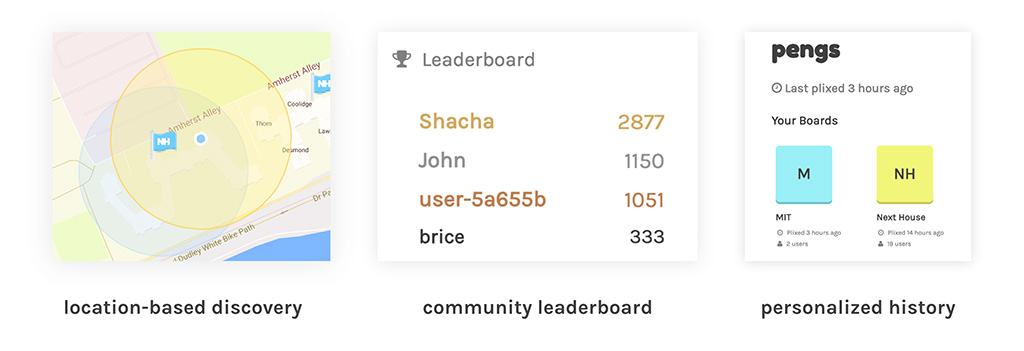
Plix's main features include location-based discovery, community leaderboards, and personalized history.

Location-based discovery: Plix's main screen is a map showing boards near you, represented by flags. As you move around, you can discover more boards and view the art Plixers are creating nearby.
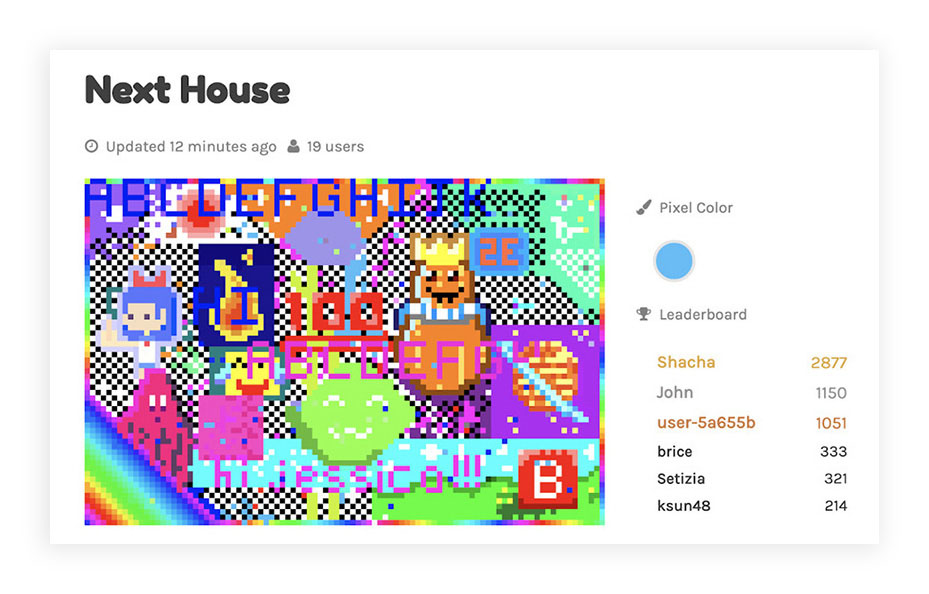
Community leaderboard: If you're located within range of a board, you can draw on it by selecting a color and clicking a pixel on the board. You'll also see a leaderboard showing the users who currently own the most pixels on that board. As other Plixers draw, the pixel art and the leaderboard update in real-time.

Board interface and community leaderboard.
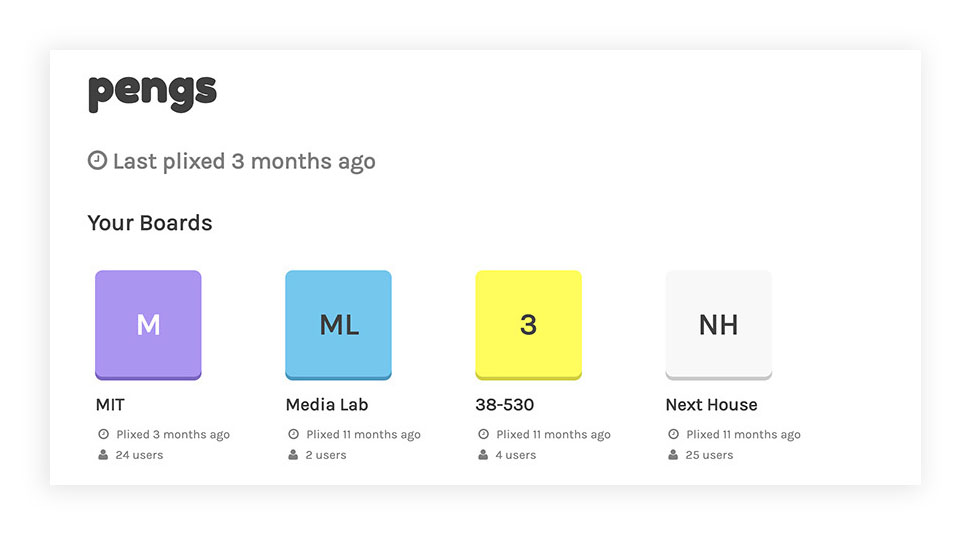
Personalized history: You can find a list of your contributions on your profile — this is a fun way to keep track of places you've visited and watch how the art there evolves. The color of each board is determined by the color of the pixel you last placed on it.

Personalized history on profile.
How It Works
Plix is built with Node.js and Express, and it interfaces with a MongoDB database using Mongoose. The frontend uses jQuery, Handlebars.js templating, and the SASS CSS preprocessor.
We also brought in Google Maps API to render a map and grab the user's location, SocketIO to implement real-time updating boards and leaderboards, and the jscolor library to create a color picker.
What I Learned
Jessica and I worked closely across all aspects of Plix, splitting the code at a fine-grain level. Through this project, I strengthened my web development skills across the full stack.
On the backend, I learned how to implement sessions and user authentication, and I became more familiar with Javascript callback functions, MongoDB schemas, and SocketIO. On the frontend, I gained experience with sending HTTP requests, templating with Handlebars, and writing SASS/CSS to create Plix's playful look.
What's Next
There are many directions in which we could take Plix! Here are a few ideas we came up with:
- Create a board: To initialize Plix with boards, we manually looked up latitude and longitude values for every dorm on campus and wrote a script to add them to the database. Creating new boards seems like the next feature to add as Plix begins to reach users outside of MIT and Boston.
- Plix in AR: One current downside of Plix is that it lives inside your laptop screen. To make the experience more seamless, we imagine embedding Plix in AR, so that murals can be viewed in the physical world, and it's easier to discover more murals as you travel.
- Brands and businesses: Brands and businesses could create sponsored Plix boards at their locations as a way to attract more visitors.
One small thing we're proud of is Plix's name. It's a spin on the word pixel, and we think it makes for a pretty catchy verb. Maybe it'll catch on one day — for now, we'll Plix on!
| collaborators | Jessica Tang |
| tags | Web Development · Art · UI Design |
| technologies | Node · Express · SocketIO · Mongoose · Google Maps API · Handlebars · SASS · jQuery · Javascript · HTML · CSS |
| context | MIT 6.148 Web Programming Competition |
| completed | February 2018 |
